Zoom Events: Telepresence
Telepresence is an internal R&D project that started a few months into the pandemic that re-imagines the virtual event experience. This initiative was featured in a FastCompany article on ways to improve Zoom which resulted in a concrete collaboration with Zoom themselves.
MY ROLE:
Concept Development, Lead Visual and UX Designer, Motion Direction
I was part of the 5-man R&D team that tackled the initial design scenario and crafted concepts, sketches, and visual materials for the project. I collaborated closely with the development team to design spatial prototypes and also provided motion direction for our Motion team. Subsequently, upon securing the Zoom concept sprint, I continued to serve as Lead UX and Visual Designer on the project. In this capacity, I led client meetings and internal workshops, all whilst continuing to generate additional concepts and visual assets under Zoom’s brand guidelines.
R&D Project for Bluecadet.
Full Insights article here.
Fast Company article here.
Zoom Events here.
Unlocking the Potential of Virtual Platforms
A few months into the pandemic, our R&D team at Bluecadet started investigating why certain platforms like Zoom work well in specific contexts (small meetings) but not others (activities like happy hours or large online conferences and workshops).
We kicked off by considering a design scenario: a new virtual product demonstration on a large scale. We wanted to explore ways to improve the experience of large digital gatherings from the ground up. Although the actual user experience journey involves more intricacies and nuances, I started off by breaking the experience into 3 macro components: The Arrival, The Talk + Demo, and the Social/Happy Hour Extension.
Bridging the Gap: A Digital Arrival
Drawing from the familiarity of the in-person conference arrival process, where attendees arrive early, check-in, collect event details, and engage in networking, my goal was to recreate this experience digitally. To achieve this, I introduced the idea of a Welcome Area or Lobby within the virtual space. This area is meant to serve as a hub for pre-event information retrieval and facilitates early interactions and networking among attendees prior to the main event.
The Virtual Event Experience
Digging into the crux of the experience, the Talk + Demo, I wanted to consider the limitations of Google Meets and Zoom whilst focusing on promoting the idea of genuine collaboration. How can we stimulate novel ideas and encourage building upon each other's concepts? What tools are needed within a video chat program in order to accomplish this? By incorporating multiple widgets including a basic video feed, a whiteboard, a virtual demo where individuals could interact with models and materials in real-time (similar to tools like Figjam where you can pan around and pin comments), and more, I wanted to give agency to the user and allow for more interaction beyond just your basic video/camera feeds.
Meeting view with multiple widgets
Live 3D demo view — Users can pan around and pin comments
Spatial proximity based chat
Enhancing Online Social Gatherings
In regards to the Social/Networking part of the user journey, a substantial portion of our prototypes aimed to enhance Zoom's happy hours, which often fell short of capturing the essence of real parties, particularly in terms of spatial dynamics. Introducing breakout rooms based on specialized topics of conversation, we aimed to improve the flow of digital gatherings by enabling visitors the ability to freely transition between rooms and create seamless video chat groups. Additionally, we wanted to give the user the flexibility of not needing to be constantly present, capitalizing on the unique aspects of video chats that aren’t feasible during face-to-face interactions.
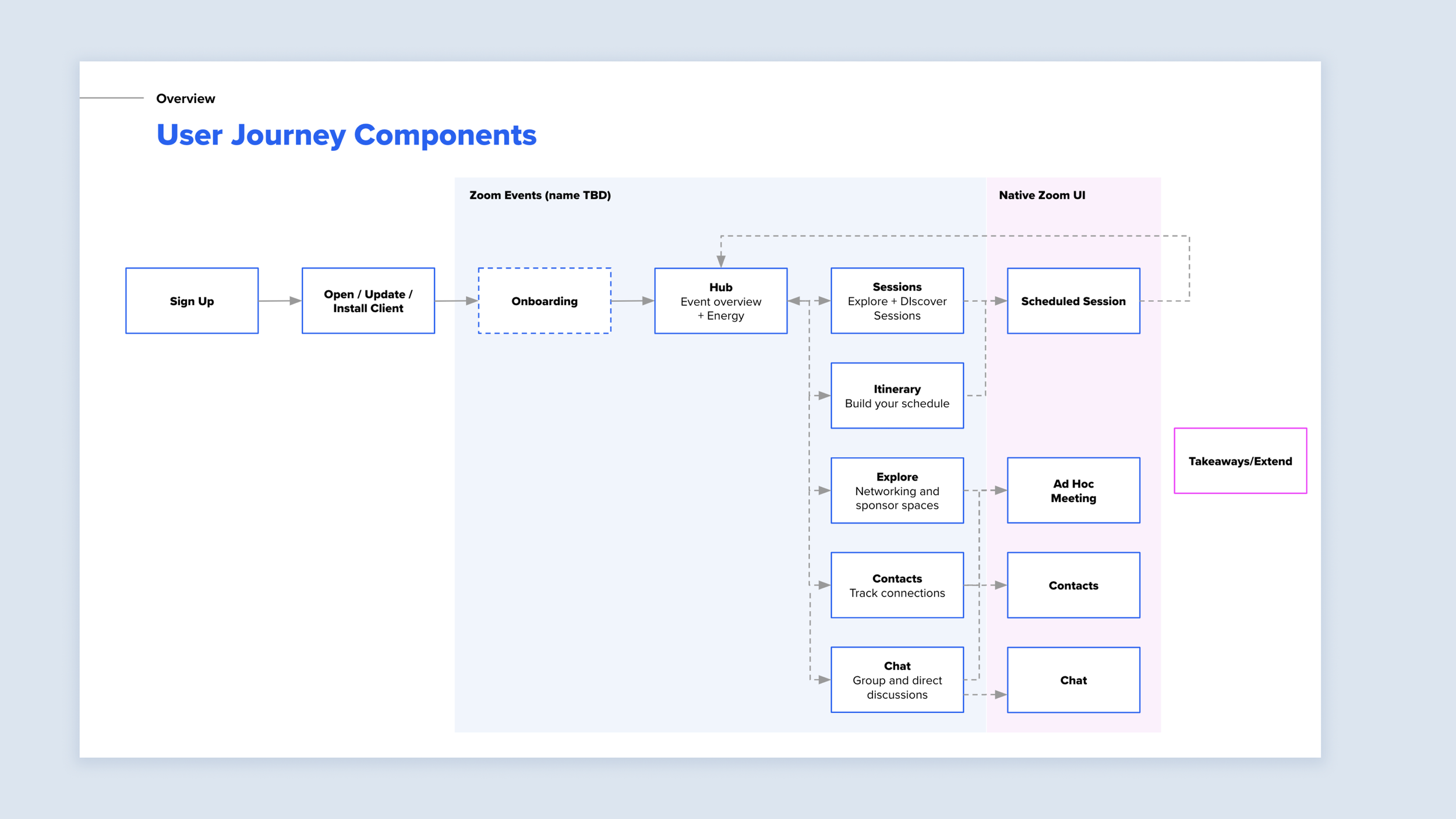
New Zoom Events user experience flow
Transitioning into a Real Engagement
Initially, this began as an enjoyable internal brainstorming exercise, essentially a side project amidst our regular tasks. Unexpectedly, it gained substantial attention, and eventually allowed us to establish a formal collaboration with Zoom.
The primary goal of this partnership was to conceive and prototype an innovative solution for managing complex, multi-session events within the Zoom platform. Our aim was to create a scalable system capable of accommodating thousands of users while enhancing Zoom's existing communication capabilities.
Zoom virtual expo floor
A Virtual Expo Floor
Zoom was particularly interested in our exploration of the spatial chat and how we could integrate sponsors into the space. We ended up rethinking this feature as a virtual Expo Floor of sorts— A place where event attendees can interact with sponsors, engage in live conversation, and explore content within customizable Expo booths whilst still keeping true to our original idea of it being an open-ended communication space that facilitated ad hoc video discussions based on virtual proximity.
Many of these features have now been integrated into Zoom Events.
Elevating the Zoom Experience
Expanding upon the foundation laid by our internal R&D project, I dove deep into Zoom’s interface and brand guidelines, thinking of ways to drive our initial ideas further whilst staying true to Zoom’s original ecosystem. The challenge of this sprint was making everything feel seamless in a pre-existing platform.
We ended up producing a lot of new ideas whilst refining our old ones. For example, we ended up rethinking the Welcome Lobby/Experience, conceptually evolving it from a “Lobby” into a “Hub”— a place to not only retrieve event details but also capture the event’s overall energy in a single view via a multi-user interactive or a featured live stream (Glockenspiel Moment!) paired with trending events and recommendations.
Additionally, I also proposed a multitude of “quality of life” features — enhancements like picture-in-picture widgets, native itinerary + calendar integrations, as well as event push notifications and session previews.
TEAM:
Executive Creative Director: Brett Renfer
Producer: Peter Hall
Tech Director: Braxton Collier
Lead UX + Visual Designer: Janet Lu
Motion Designer: Siji Chen RECOGNITION:
Fast Company Article - "These four brilliant ideas would make Zoom work a lot better"