Microsoft x
The Hip Hop Museum:
Flow Scholar
To celebrate Hip Hop's 50th anniversary, I collaborated with The Hip Hop Museum and Microsoft to create FlowScholar—an experience powered by Azure OpenAI Service that aims to guide creators through the rap and lyric-building process. Initially built for a private Microsoft-hosted event, FlowScholar eventually made its public debut at the 2023 AfroTech Conference in Austin, Texas. FlowScholar will find it’s permanent home at The Hip Hop Museum when it opens in 2025.
MY ROLE:
Lead UX Designer, Client Partner, Content Strategist, Visual Designer
As Experience Lead, I worked closely with our Creative Director and development teams to lead the overall strategic vision of the work, offering more specific guidance on interactivity, narrative, and experience flow. Additionally, I led client meetings with executive teams and major stakeholders, whilst also facilitating comprehensive interactivity, accessibility, and A/B user testing sessions. These efforts culminated in a detailed testing report and UI/UX enhancements that aimed to optimize the user experience.
Featured in Microsoft’s Unlocked Blog. Also covered by Forbes.
Designed at Superfly Studios for The Hip Hop Museum and Microsoft.
I worked on a total of four interactive cooking shows, providing UX and visual direction
Unlocking Creativity: A Tool to Empower
Every hip-hop song and artist begins with the blank page. It’s something that can take a minute or a month to fill, depending on when the inspiration strikes.
In August 2023, Microsoft and The Hip Hop Museum invited young creatives to NYC's Microsoft Garage for an AI-infused hip-hop exploration with host Ice-T. For this event, we created FlowScholar, a tool that aims to help expedite that artistic process through thoughtful AI-driven brainstorming prompts. Whether the participants were seasoned rhymers or novice writers, FlowScholar guided them through the brainstorming process— unlocking the inspiration needed to craft powerful, personal hip-hop stories.
Process
When approached by Microsoft and THHM, they had one goal: To create an experience that would showcase Azure OpenAI and its ability to be used in the hip-hop lyric writing process. A deceptively simple ask, I worked with the team at Superfly Studios to refine the concept to create a more comprehensive and engaging experience.
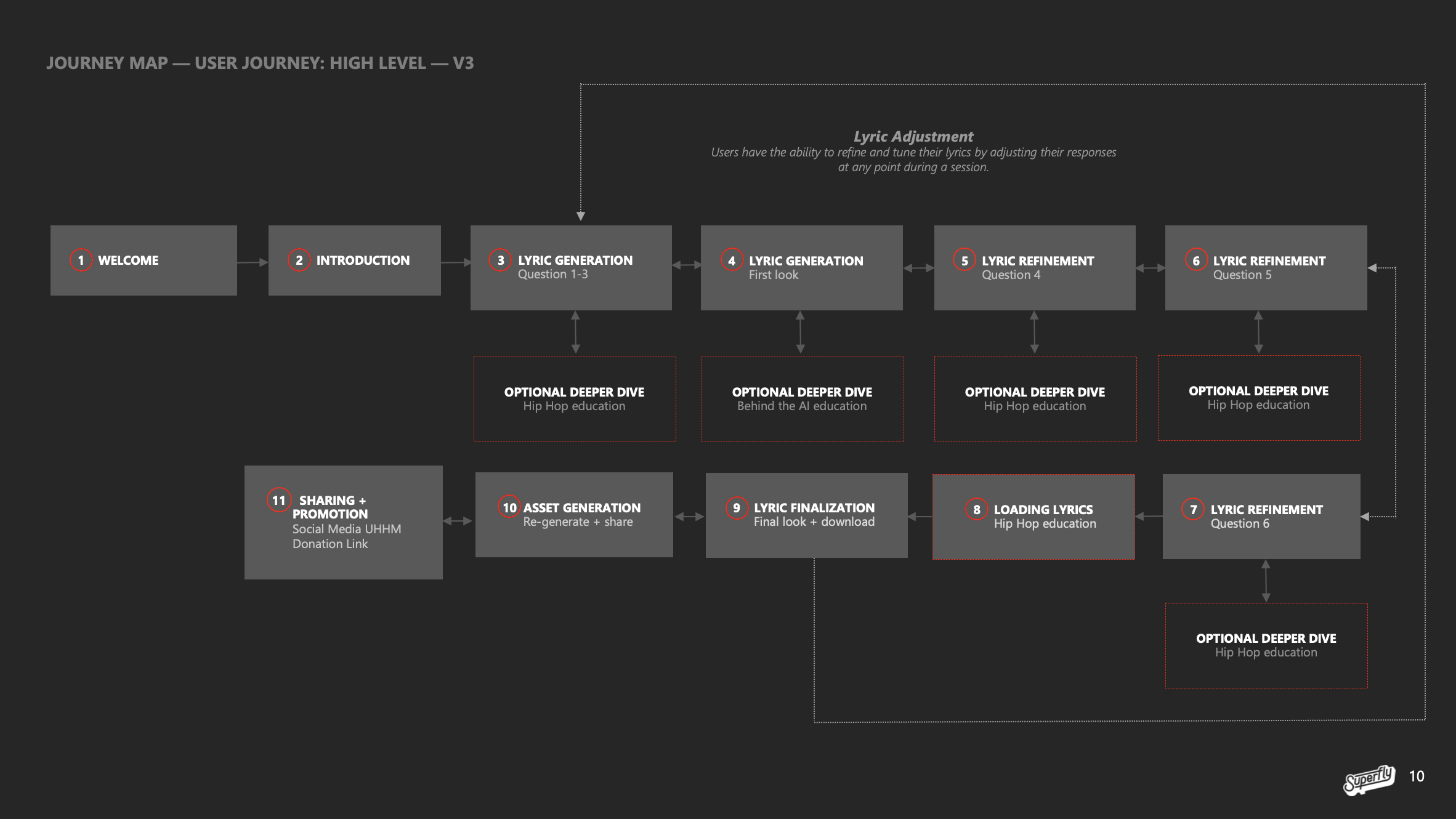
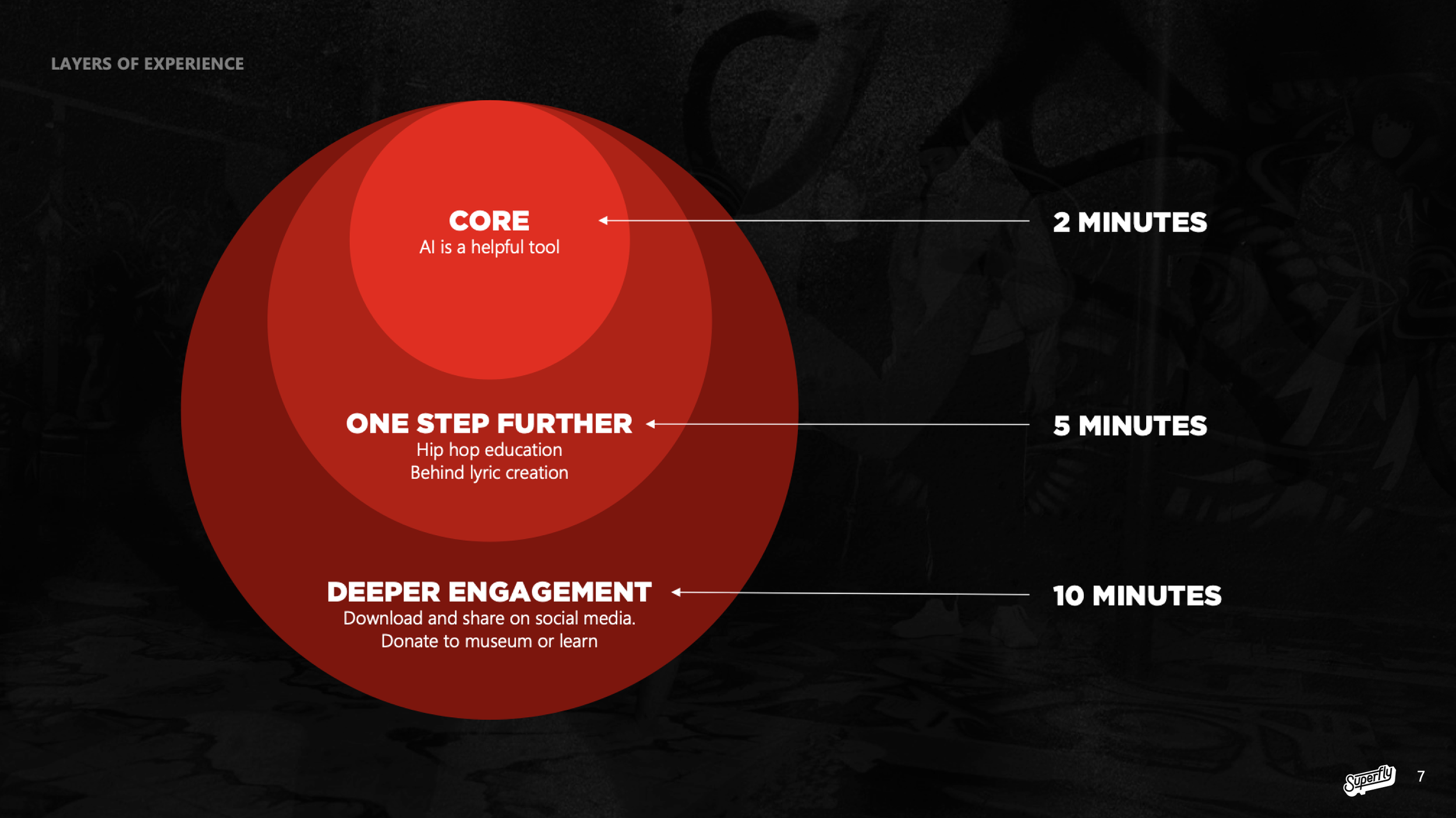
I started by conducting a series of design thinking workshops that allowed us to collectively define a true north, experience goals, and generate innovative ideas for prioritizing content and features. Using these insights, I crafted a high-level user journey to so we could fully understand the experience flow. From there, I developed a multi-layered experience framework (2/5/10 minutes) and determined key moments and goals for each layer through a series of content strategy and wireframe sprints.
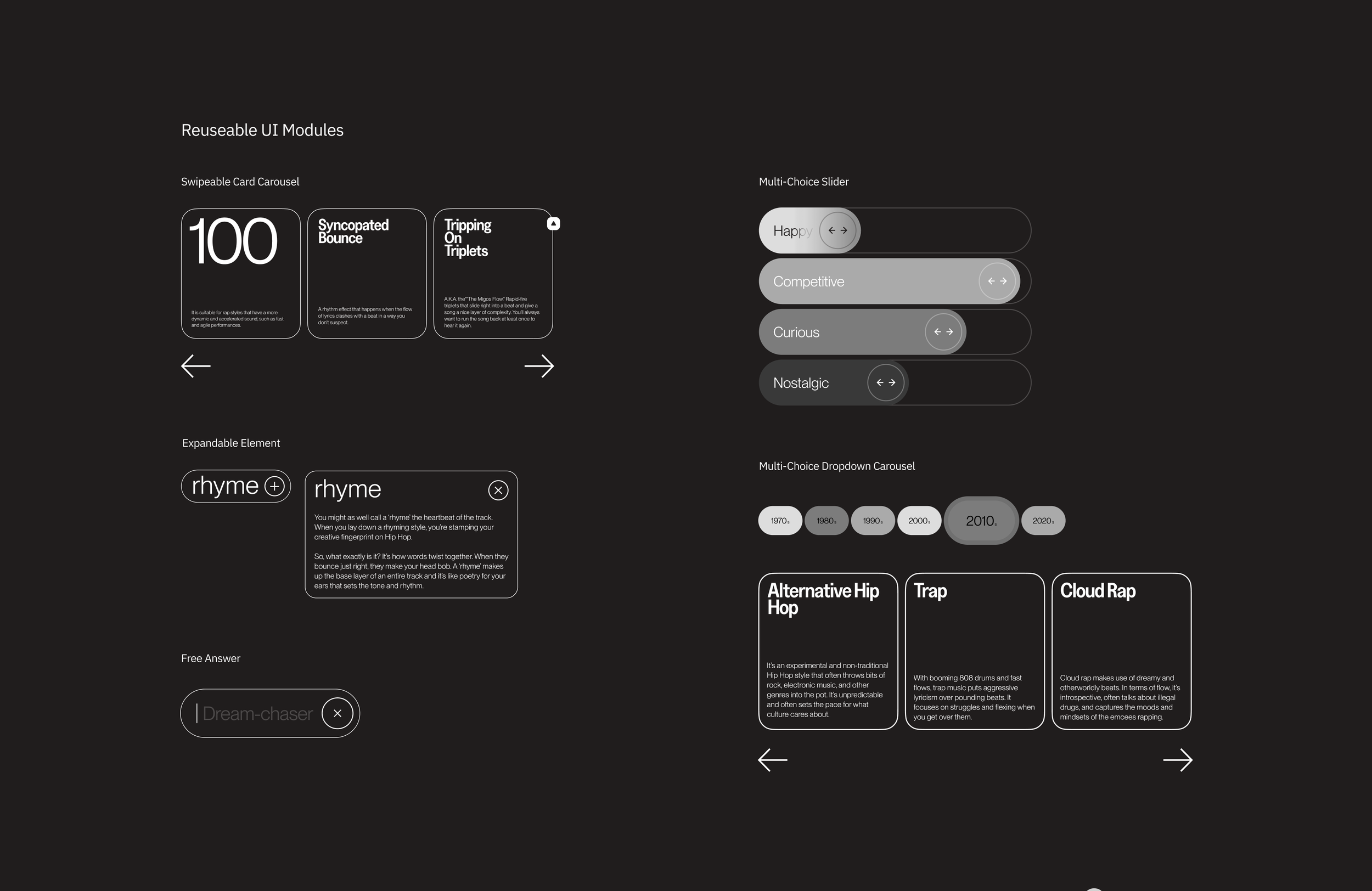
I created a diverse library of UI/UX modules that could be re-used throughout the experience
Design Patterns and Hip Hop History
As users progress through the FlowScholar experience, they are able to delve into the rich history and genres of Hip Hop spanning the last 50 years. I worked closely with our copywriter and client team, leading content strategy work sessions to determine the necessary level of educational depth for this experience.
Subsequently, I designed a library of UI components including optional layovers, informational loading screens, expandable cards, and more, that would be able to cater to these diverse information types. This aligned with our overarching experience goal of the 2/5/10 minute experience—providing users with a solid core foundation of hip-hop knowledge whilst allowing them the flexibility to explore deeper levels.
Client Concerns: Finding the Right Voice
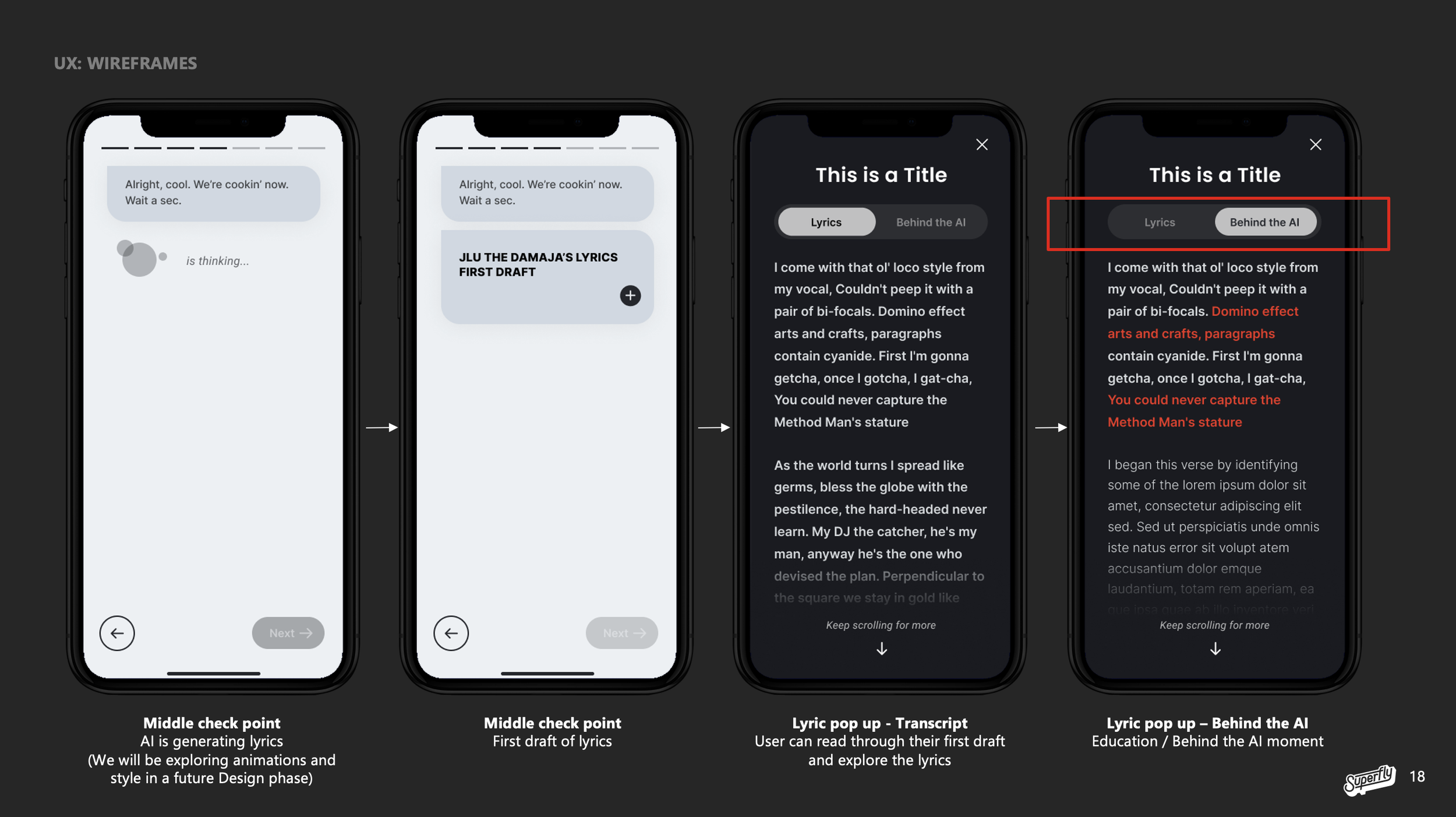
The client raised concerns about the ongoing AI vs Creatives debate, exacerbated by the "AI Drake" phenomenon (see this Article from the Verge) where users were using AI to generate fake song covers by their favorite artists. It was essential for us to address these concerns and clarify that FlowScholar was intended to be used as a creative partner and tool, NOT a songwriter replacement. To convey this, we made sure to adopt a friendly copy tone and I proposed a "Behind the AI" feature, something that would offer users a bit more insight into how their lyrics were being made and reinforcing that they would always be the ones in control.
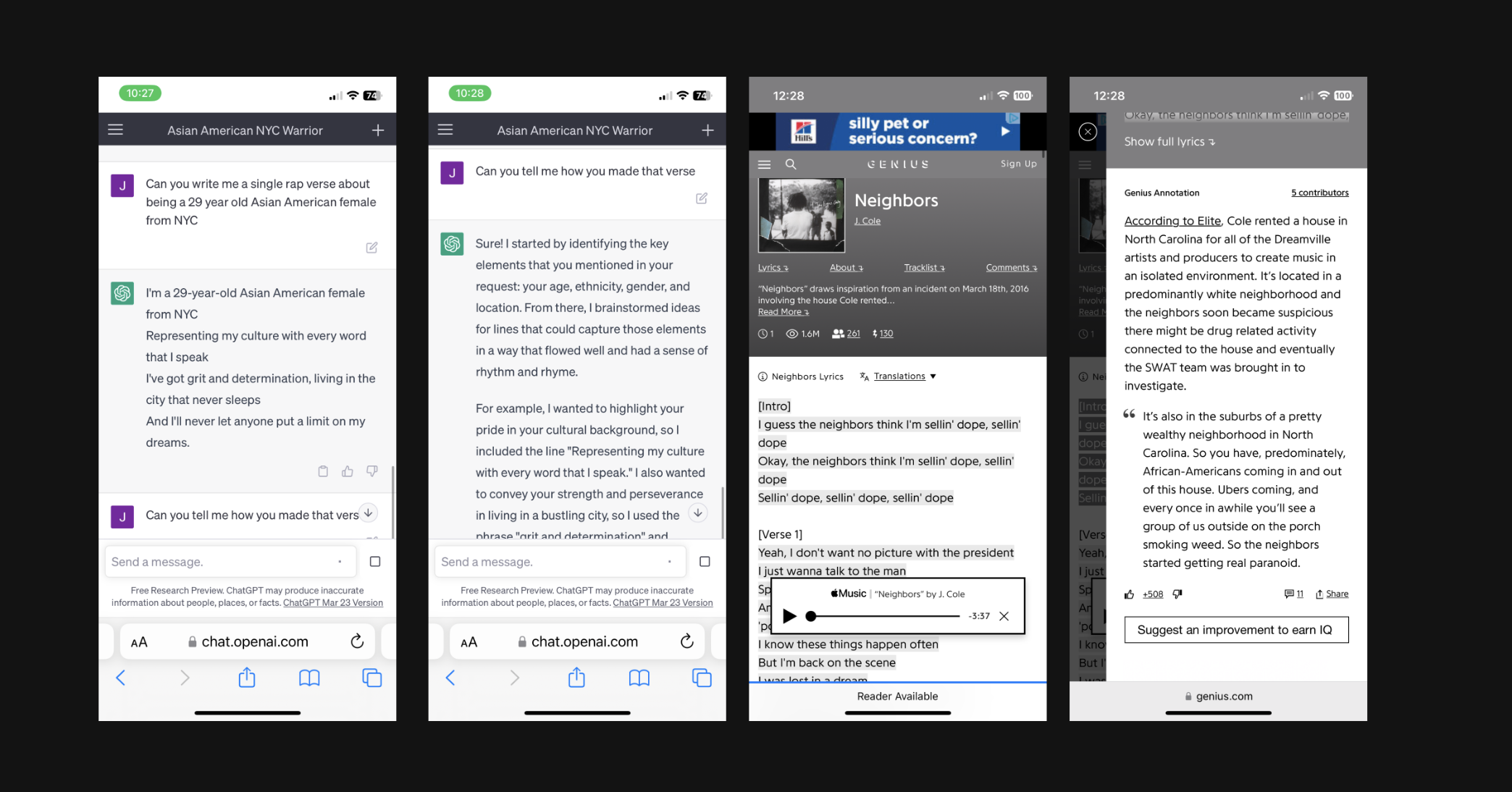
Inspired by GeniusLyrics’ annotation feature, I was interested in understanding how deep ChatGPT could explain its thought processes to demystify its final output
User Testing and Improvements
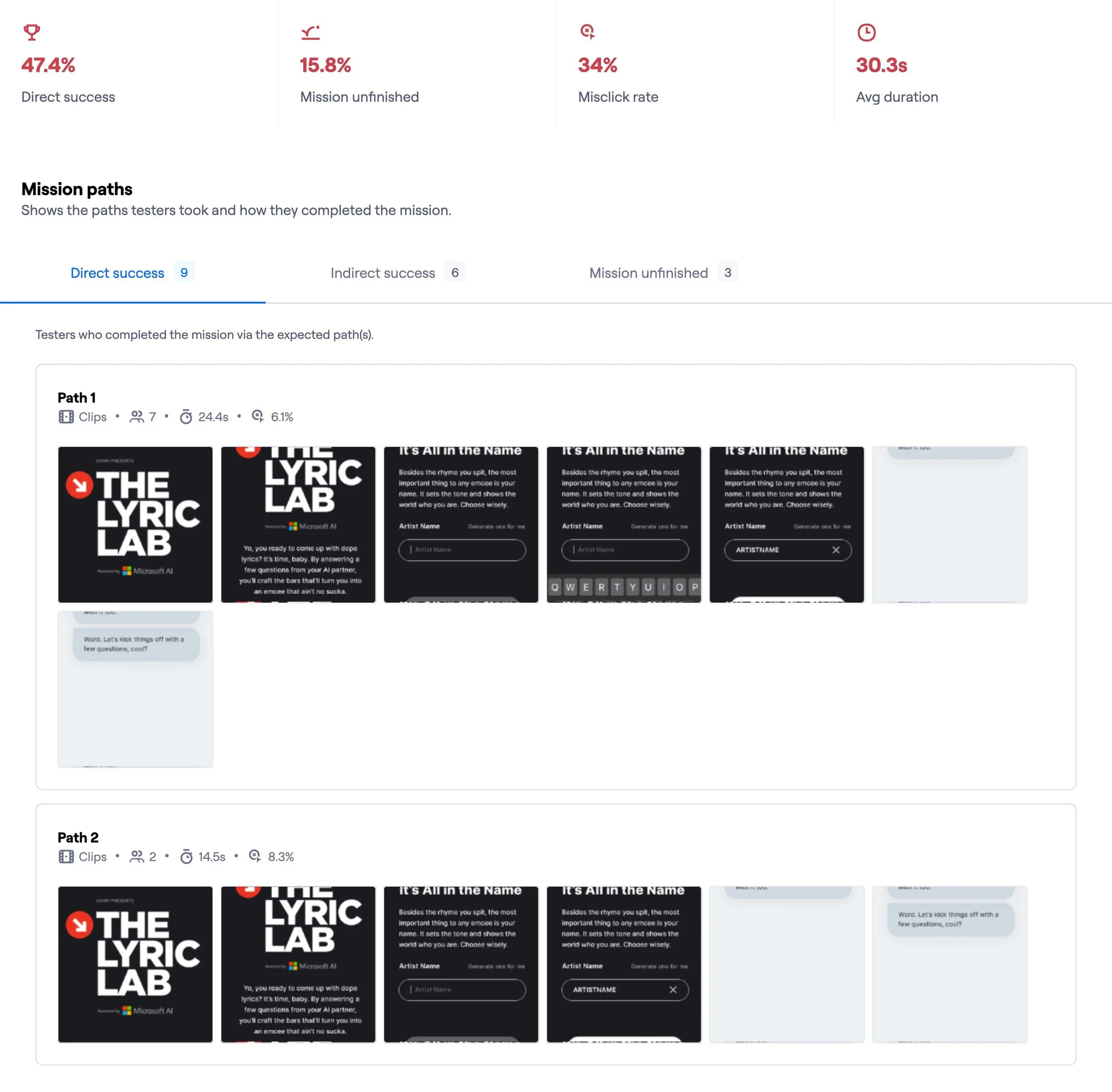
User testing is a critical aspect of user-centered design. I facilitated comprehensive interactivity, accessibility, and A/B user testing sessions. These efforts culminated in a detailed testing report (pain-points, success/fail rates, avg duration spent on each screen), which in turn gave us insights to create UI/UX enhancements that aimed to optimize the user experience.
TEAM: Superfly Studios
Project Management: Heather Phenix, Lillian Ritchie
Creative Director: Priscilla Gomez
Lead UX Designer: Janet Lu
Art Director: Zhenya Rynzhuk
Motion Designer: Zhenya Rynzhuk
Copywriter: Trey Alston
Developer: Joshua WagnerAWARDS + FEATURES:
Anthem Community Voice Award Finalist (Pending)