The Henry Ford Connect
The Henry Ford Museum averages 1.7 million visitors a year. My team was tasked to design a mobile application from the ground up to help transform and support the museum experience.
MY ROLE:
Client Partner, Lead UX and Visual Designer, and Content Strategist
I coordinated both internal and client teams throughout the entire lifecycle of the app, from concept to launch, including user research, information architecture, wireframes, prototypes, visual design, and user testing. Continued to update and enhance the app throughout the next 3 years.
Designed at Bluecadet for the Henry Ford Museum
Overview
The Henry Ford Connect is an app that aims to transform your visit to the Henry Ford Museum into an exciting and innovative experience with audio tours, AR content, an interactive map and more.
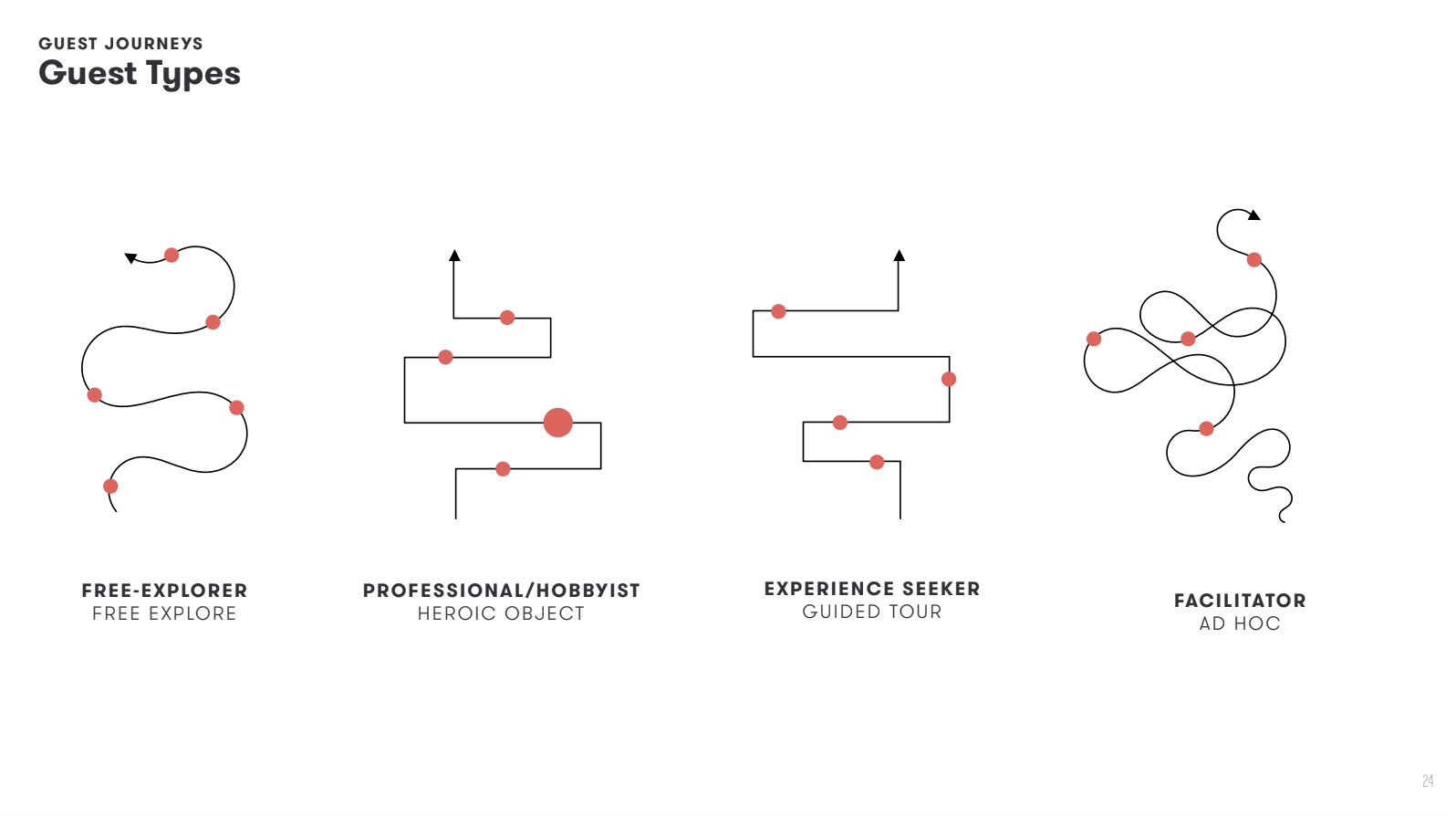
This project started with a research and ideation phase, where my team and I utilized several research methods to really understand the app’s scope, problem space, potential user pain points, and identify opportunities for innovation.
I conducted early user research and surveys to help prioritize app features for initial release and future release cycles
Visitors can explore artifacts, join audio tours, and even build their own creations in AR
Unlock Stories that Cross Exhibits
Aimed to help uncover new stories across the museum, I worked in close collaboration with THF’s client curator team to structure and develop exclusive audio tours for the museum. We also decided to feature intuitive turn-by-turn directions powered by over 500 Meridian location-sensing beacons, to aid users in getting to where they wanted to go within the museum.
I started by analyzing direct competitors in the museum sphere and how their apps structured navigation and organized content. From here, I was able to identify both positive and negative trends and roll those findings into the THF app. I took a step back and devised a content and experience framework for these tours, and we chose to pursue non-linear tours to give the user the freedom to start anywhere they chose. Because of this, we had to work out the logic and nuance of audio pacing and design for the inclusion of turn-by-turn instructions between any two ‘stops’ (ie. User wants to get from point A to point C whilst skipping point B). After a few rounds of user testing, we recorded interstitial voice lines to help bridge gaps and create a more seamless experience
Explore the Collection in Virtual Space with AR
With the help of our dev and motion team, I worked to create a range of low and high-fidelity prototypes that would help test several potential experience concepts. We ran several external tests, both moderated and unmoderated, and gathered feedback to decide on what the best experience could look like.
We ended up developing an AR viewer and “artifact mixer” which allows users to inspect artifacts from the museum up close as well as mashup objects ranging from the Oscar Mayer Wienermobile to the iconic Eames Shell Chair. From there, users can then download an image or video of their creation or share to social.
We also worked to gamify another AR treasure-hunt feature that would allow users to deep dive and learn more surprising stories behind their favorite artifacts within the museum— with a reward at the end if they were able to find all the hotspots.
In-museum turn-by-turn directions
‘Mashup’ gives users the ability to look at iconic artifacts up close or mix them up together to create something entirely new
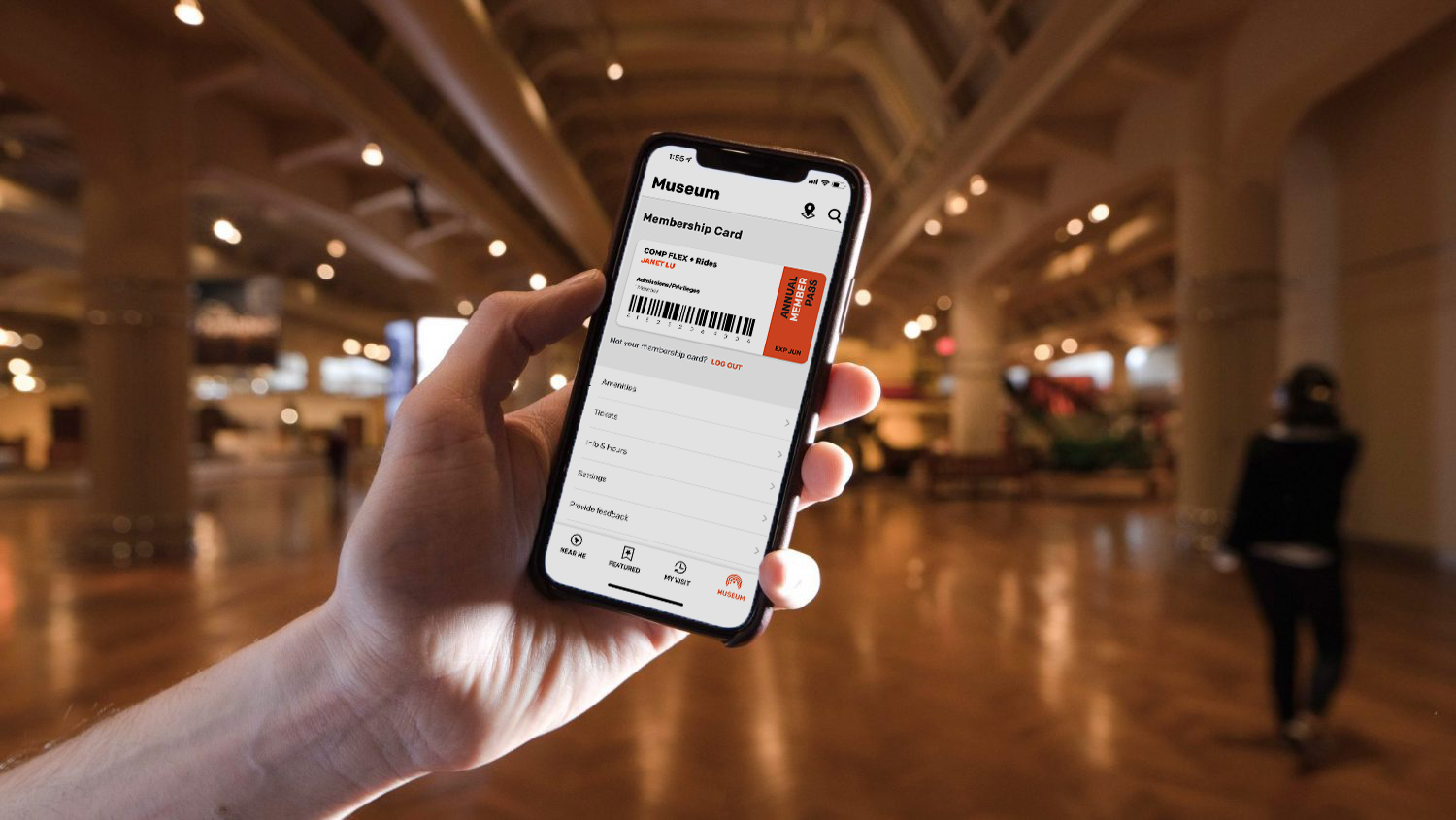
Member Benefits and More
For members of The Henry Ford, a digital membership card is available in the Museum tab to activate benefits across the campus. We also included quick links to an Amenities view in the map as well as ticket purchase options and general museum info and hours.
TEAM:
Executive Creative Director: Brett Renfer
Project Management: Katie Lannigan, Hilary Cleary
Content Strategy: Madeleine Osborne, Ksenia Dyrkin
UX Lead: Janet Lu
Visual Designer: Janet Lu
Motion Designers: Wenchi Huang, Devon Burgoyne, Nick Greenwalt
Tech Director: Benjamin Bojko
Developers: Christopher LuuAWARDS + RESULTS:
Communication Arts | Interactive Education Winner, Henry Ford Connect
FWA | FWA of the Day, Henry Ford Connect
20,000+ downloads within the first year (Between Android and iOS)
18% total visitor download rate compared to the industry standard of 4%