River Alive!
Exploring the science and beauty of the Delaware River Watershed in the Independence Seaport Museum's newest core exhibit.
MY ROLE:
UX Designer, Visual Designer. Concept Development and Strategy. Prototyping and User Testing
I was the sole designer during the five month, grant-funded concept, branding, interactive development and prototyping phases.
Designed at Bluecadet for the Independence Seaport Museum
Exploring the Science and Beauty of the Delaware River Watershed
The Independence Seaport Museum’s new cornerstone exhibit shares with visitors the science and beauty of the Delaware River Watershed. Bluecadet partnered with Habitheque to create an experience that blurs the line between education and play—making it fun for kids to learn about the water right outside the museum’s walls. I was the sole designer for the five-month concept and interactive development phase.
Bluecadet designed a suite of physical and digital interactives including a digital River Continuum Wall, an interactive Watershed Map, graphic panels, and more
Concept Development
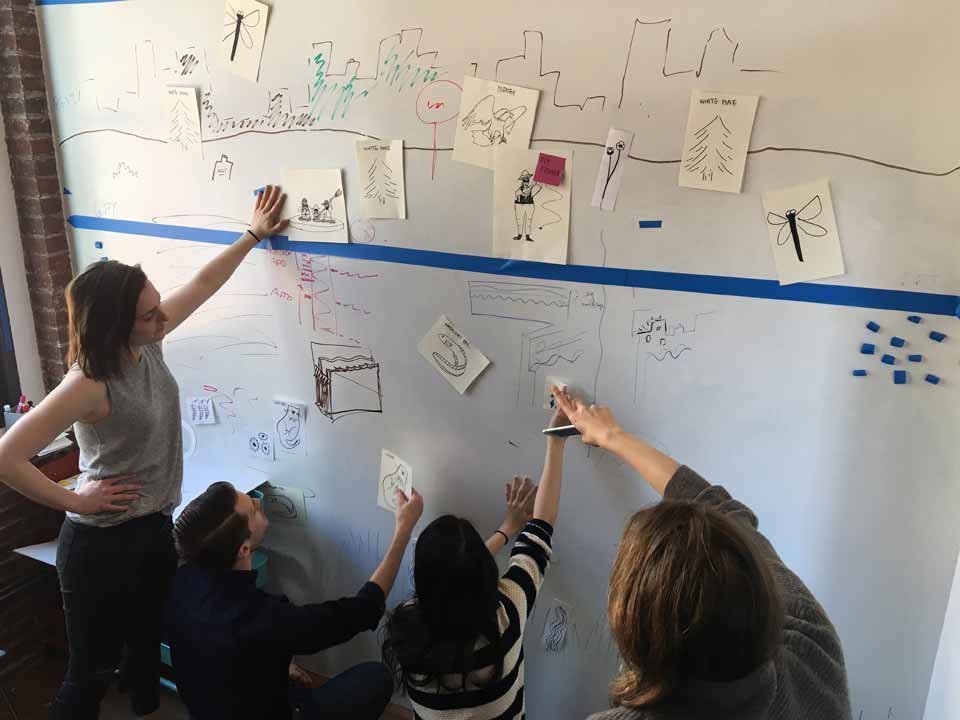
At the outset, we conducted a goal-setting workshop, looking at sketches and precedents to build a collective vocabulary around "what should this space feel like?" We then dove into research with our content partners, and worked to create media concepts that felt best suited to each story.
For this particular exhibit, we took a “learning through making” approach for each experience, especially for our “Continuum Wall” interactive. The Continuum Wall is a physically-driven digital ecosystem, where visitors drive the health of a virtual watershed through real-world interaction. We first expanded our earliest sketches into a “bodystorm”: a live-action roleplay of the concept, with our small team acting as both users and exhibit. Our initial tests helped us realize our interactions were too difficult, the river would fill up with creatures too quickly—and importantly, that this system was too complicated to test in this way. We continued to refine until we developed an “MVP” version of the experience with two different inputs and put it in front of 100 school-aged children.
We started with simple sketches and ideas — quickly bodystorming them to test our assumptions and create media concepts
Proposed digital interactive experiences
Prototype Early and Often
We held a user testing session with around 100 school-aged kids to evaluate our concepts. Rather than creating "beta" versions of our tech, we challenged ourselves to create the quickest, loosest, and most flexible prototypes we could—using paper, plywood, and costumes instead of code.
There were a lot of learning moments during prototyping that challenged our assumptions about how the audience would interact. Overall, our team realized that users will interact with the most loose of prototypes, and often the lowest-tech ideas often result in the most transformative take-aways. We also learned a lot from letting story drive concept and letting real-world tests and prototypes hone and refine the experience.
Prototyping session with 100 school-aged children
TEAM:
Executive Creative Director: Brett Renfer, Troy Lachance
Art Director: Jessica Edmiston, Katie Savage
Producer: Lillian Preston
Project Management: Joan Thompson
Content Strategy: Madeleine Osborne
Motion Designers: Devon Burgoyne, Xavier Johnson
Tech Director: Benjamin Bojko
Developers: Weili Shi
UX Designers: Janet Lu, Sam Winfield
Designers: Janet Lu, Jillian Hammer, Sam Winfield, Wyatt GlennonAWARDS:
Communication Arts | Feature, River Alive
American Alliance of Museums | Excellence in Exhibition and Interactivity Award, River Alive