The Henry Ford: Activating Innovation
Activating Innovation is an extensive museum enhancement project for the Henry Ford Museum of American Innovation.
MY ROLE:
UX and Visual Designer. Content Strategy.
I worked closely with the client to concept a series of interactive experiences and storytelling templates. I also held and participated in a number of user-testing sessions.
Designed at Bluecadet for the THF Museum.
A Digital Transformation
Using design, technology, and architectural-scale spatial interventions, we designed a suite of new experiences that introduces and unpacks the museum’s core themes of innovation. Each experience empowers visitors to discover the multi-faceted story of American innovation and the extraordinary innovators, activists, designers, artists, and engineers who created them.
Before Photo -- Concept Rendering — After Photo
Mindset Columns
The mindset columns are one of the first things you’ll see upon entering the museum— five motion-sensing pillars of displays that wrap around structural beams. Designed with the museum guest in mind, they are meant to start the visitor journey with excitement and encourage further exploration. The Mindset Columns introduces what innovation means to museum as well as some key characters, without getting into the nitty-gritty.
Light motion-sensing interactions and animations
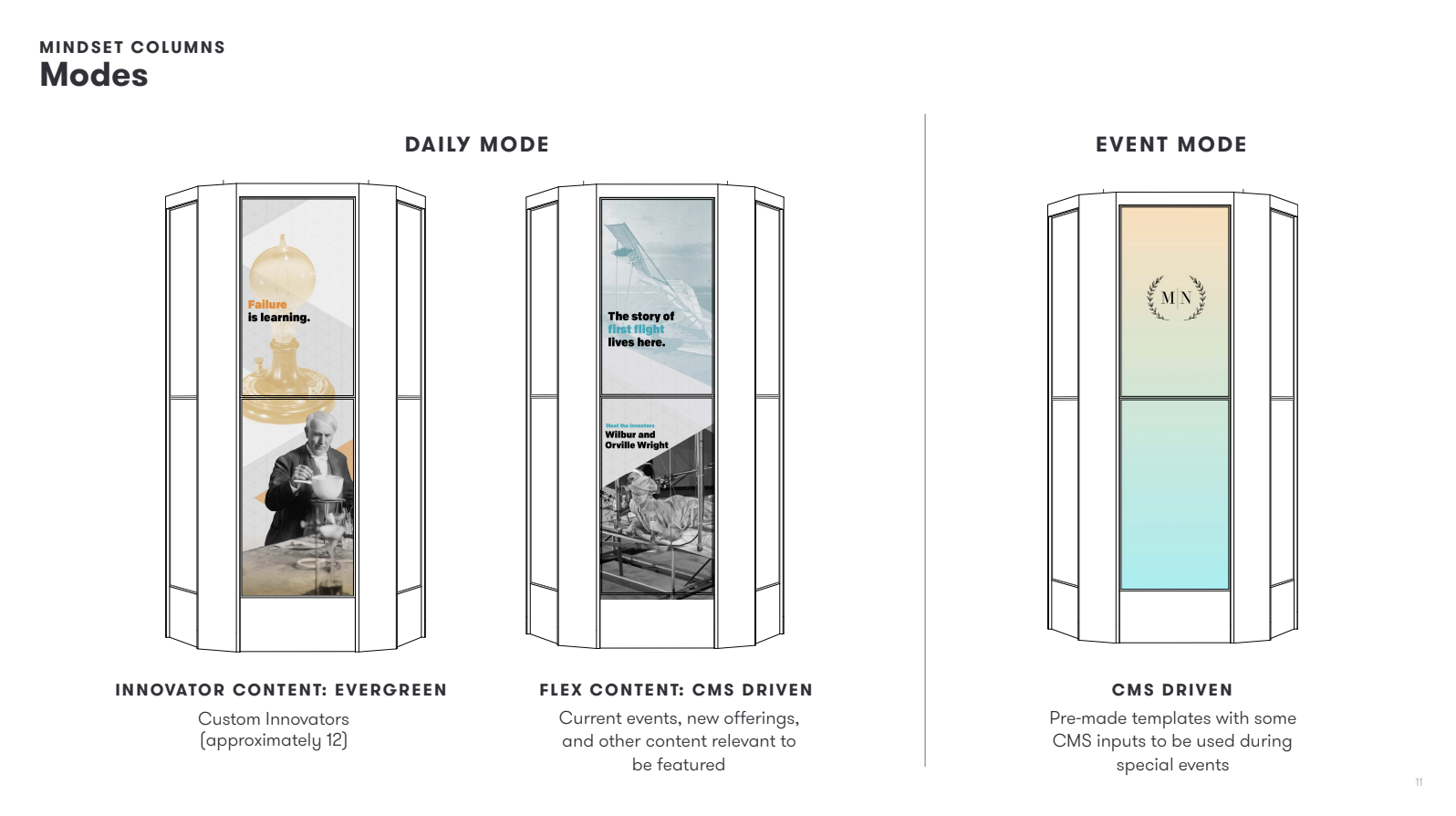
Event Takeover Mode
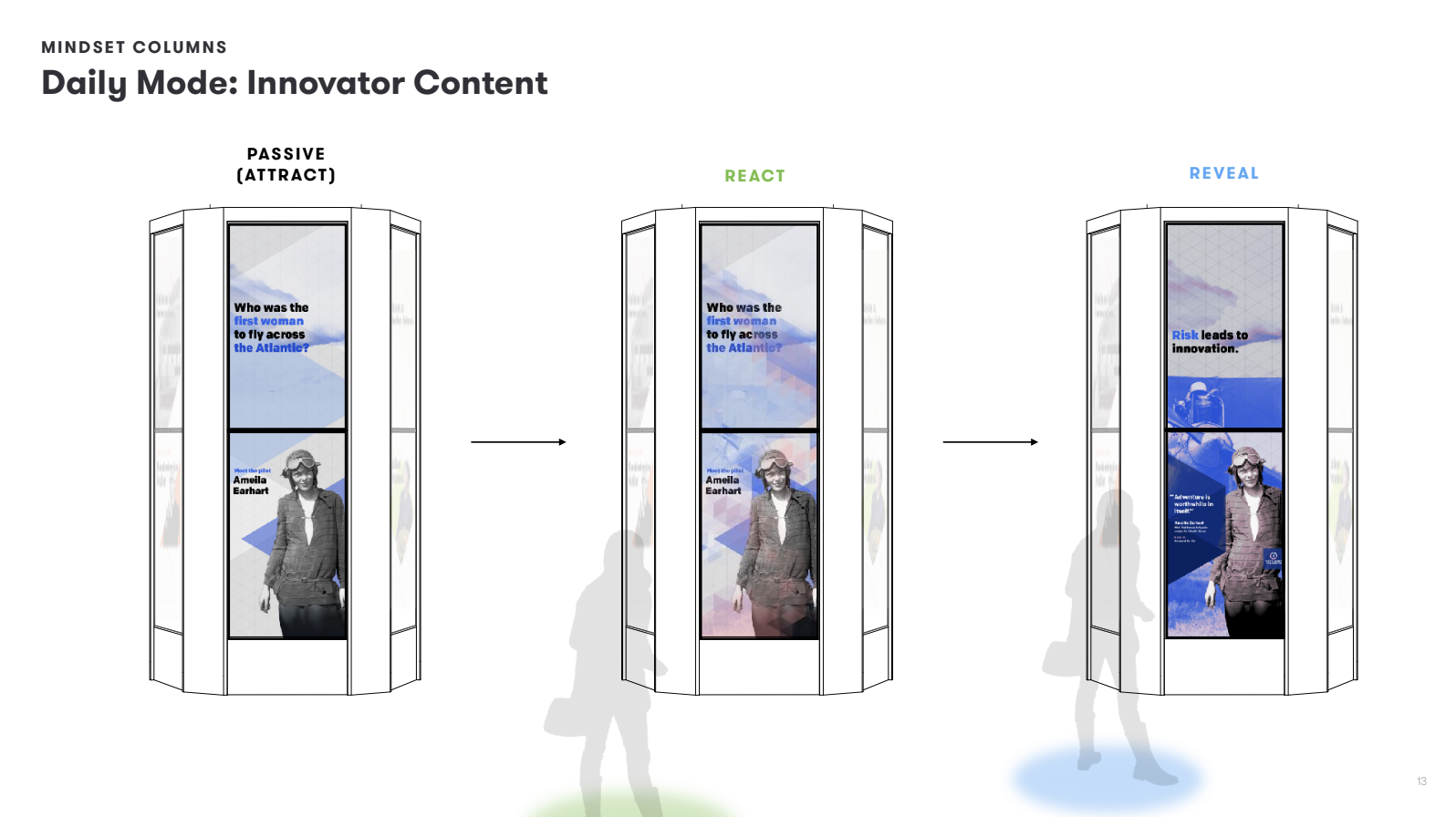
A Templated Approach
When designing the Mindset Columns, the need for flexibility was crucial. When broken down simply, the Mindset Columns are actually comprised of three main experiential parts. A passive/attract mode, a react mode, and a reveal. With so many seasonal exhibits and events, we made sure to build the Columns a robust CMS system with several templated modes to help support museum needs. This included an Evergreen Innovator mode, a Flex Content Mode, and a non-reactive Event takeover mode.
Gallery Columns
The Agriculture and the Environment interpretation column transforms an infrastructural element into new interpretive surface. It offers an introductory film, graphic panels, and two large-scale touch screens that explore the exhibit’s key themes through the lives and work of Rachel Carson, George Washington Carver, and Luther Burbank. In close collaboration with the client curator team, I led UX and visual design efforts for this program and developed a number of interactive activity templates.
Interactive sides
Event Takeover Mode
Graphic film side
Event Takeover Mode
TEAM:
Executive Creative Director: Brett Renfer
Art Director: Kim Gim
Producer: Lillian Preston
Project Management: Jay Chen, Katie Lannigan
UX Designers: Kim Gim, Nate Renninger, Janet Lu
Content Strategy: Madeleine Osborne
Motion Designers: Devon Burgoyne, Wenchi Huang
Tech Director: Benjamin Bojko
Developers: Weili Shi, Adiel Fernandez, Kevin Zakszewski
Designers: Janet Lu, Nate Renninger